這篇文章會提到三大重點:1元素 2幫元素命名 3用CSS控制元素

我會用痞客幫的html架構表舉例,讓大家更清楚。
痞客邦html架構(官方) (會另外開新視窗)
打開後會長的像這樣,這就是痞客邦的骨架(如下圖)。大家可以用畫動漫人物時「畫人」的角度想,通常會先畫出骨架,作為一個空的容器,那就是html。之後再加上「裝飾」,決定長短、大小、顏色就是CSS的工作。

- 元素(element):是幫助你跟電腦溝通的單字。非常重要,就像你學英文至少要先學單字,才能溝通一樣。元素都有自己的特性,但也有生來就是為了裝東西的工具人。
在元素的世界裡有兩種人一種是會成對出現的「雙胞胎」,一種是「獨行俠」。雙胞胎比較常見。
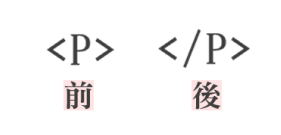
我先介紹最基本的一組人馬給你認識,它叫做 p 。
<p>,其實就是「文章段落」paragraph的縮寫。但是你如果用<paragraph>當元素標籤,電腦會聽不懂。因為它在電腦語言裡就是<p>。而且要成對出現。

p是一組「雙胞胎」元素,其實是因為這種元素會成對出現我才叫他們雙胞胎,有些人會說他們是兩個標籤(tag)。後面的人會多了一個「/」。
使用方式是,由前面和後面兩個「標籤」,來「包圍」成一個範圍。之後如果使用CSS就可以透過一組「元素」對某個「範圍」下命令。
我們來試看看「包圍」是甚麼意思:

▲你如果想動手試試,也可以打開電腦上的「記事本」跟著我一起做。注意,檔案名稱需要加上「.html」、存為所有類型、編碼ANSI(後來發現如果裡面有中文其實不要改,就用UTF-8才能顯示中文)。這樣就會有個網頁檔案可以開了。
Q:突發問題。你可能會想問,在你的記事本裡有很多空白、還有換行,那會有甚麼影響?
A:在電腦語言中,你說的兩種情況,如果在包圍範圍外都會被當成只有一個空白,專有名詞叫「空白壓縮」,可以想像成是一個幫助你排版的大絕招。避免寫到最後自己頭昏眼花;但如果是在包圍內呢?一個空白或一次的換行都會被當成一個空白,所以你可以發現上圖逗點後面有一個半型的空白。
另外介紹一個常用,但沒有來源名的可憐工具人div。
<div>單純只是為了被當成形成範圍的「容器」出生。
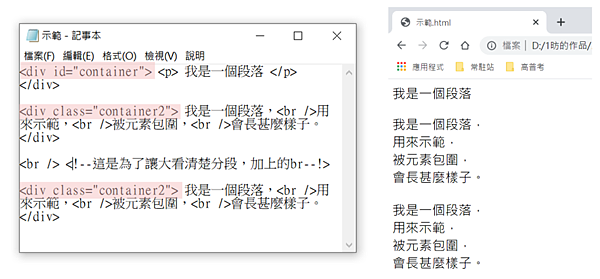
下圖將上面的例子的<p>換成<div>試一次。這次前兩段只有更換元素,增加了第三段,我在範圍內文字加入換行和空格,可以看看差別。粉紅色部分原本是空白,我用螢光筆標出來會容易看一些。

剛剛說到的都是雙人組,但其實有獨行俠元素,比如換行<br />。它其實是break line的簡稱,但就是我們在文章編輯器或Word常用的Enter+Shift的元素。用上面的繼續試給你看:

▲元素可以在另一組元素範圍內使用。不只是獨行俠,雙人組也是這樣用,不過通常都是用<div>元素來當容器,因為用<p>文章來裝東西感覺就很奇怪呀。還是工具人比較適合對吧。
目前介紹了<p>、<div>和單人組<br />,每個元素都有自己的功能和特性。其他雙人組還有<h1><h2>等標題元素,會決定文字的級別和大小等(無法全數列舉),需要的時候在上網蒐吧。改部落格我們先知道工具人<div>就好。
- 用屬性幫元素命名:以更進一步分別他們是誰,在命令時才能夠精確。兩種命名方式,分別是class、id。
class我都叫它「班級」。一個網頁裡面你可以把不同的雙人組元素,如<div>都分進同一個班級。所以可以同時叫那個班級的同學變大、往左往右等。
id我都叫它「個人名稱」。個人的名字是獨一無二的,所以每個元素都不能有重複的名字,不然使喚的時候會叫錯。當然個人也可以加上班級的屬性,把它放進班級中。

▲上圖示範了一個id,和兩個class的命名。名字分別是英文的「容器」、「容器2」,名字在網頁上你是看不出來的。對了,我還想起來痞客幫比較喜歡用id命名,待會你看架構表就會知道了。
大家可以發現三件個重點:
1命名只需要跟雙人組的前面那位說。
2加上屬性的方式需隔一個空白。
3命名的名字要加上雙引號。
※另外,html還可以加上其他屬性,而幫容器命名的id和class只是其中一種功能。
Q突發問題:<!--這是--!>它的功用是甚麼?
A:用來排版的,它不會被解讀是說明文字,不影響功能,卻可以幫助我們不要寫到頭昏眼花。
- 以CSS命令元素:首先須了解CSS的「基本組成」及「使喚名子的暗號」。
CSS組成成分介紹,

▲前面可以是元素、某個id也可以是class
再來是,
html中兩種用來命名的屬性,在CSS裡面的暗號是甚麼:

▲HTML
這張圖請你幫我看一下html表中藍色虛線框。看得出來嗎?我用div把它圍住了,並且用兩種方式命名。
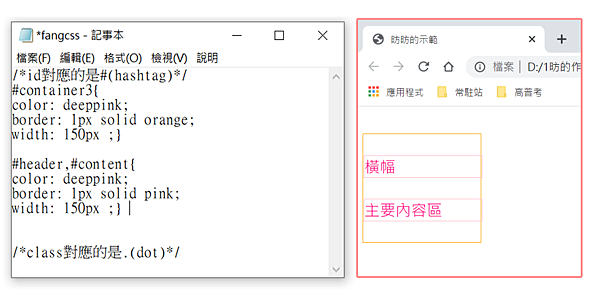
▲CSS
id對應的暗號是#(hashtag)
class對應的暗號是.(dot)
※在改痞客邦語法,只能針對CSS下手。不能更改html。所以你必須知道你要使喚的對象是誰。
看完後,如果你也想自己動手做一份css表,副檔名要改成.css,並且在<link href="你的檔名包括副檔名"其他後面的不變/>。(如果你的兩個檔案不是在資料夾同一層,而是跟我一樣將你的檔名.css放在下一層的CSS資料夾中。就需要加/來表示是需要從那個資料夾點進去找檔案。)
Q:突發問題。當一個班級或同一人被加上兩個命令時,會聽誰的呢?
A:關於命令優先順序,是這樣的,我們上面提到可以命令元素、班級、個人,可以發現是越來越精細的命令,所以個人的命令會優先班級,以此類推。如果是同一層級則是後面加上的會改變前面的。
- 回過頭來看痞客邦html架構吧

首先,為了好理解,我模仿了它的部分版型。我用容器3包圍了「橫幅」和「主要內容」。

接著可以發現,橫幅和主要內容區都產生變化,有框線、顏色。其實包住它們的容器3也可以指定為對象,但如果不指定時我們就看不出來,以為不存在,事實上存在透明的容器喔。
如果我再加上容器3的值:我複製剛才的屬性,但是把框改成橘色比較好分辨。

差不多就先介紹到這裡~這篇是html+CSS的基礎應用介紹。下一篇我會專精在CSS上。介紹把二欄改成三欄需要的語法,並實作給你看。
通往下一篇的傳送門:【語法】痞客邦Pixnet ,CSS二欄改三欄
最後來複習一下今天分享的知識:







 留言列表
留言列表


 3C科技達人
3C科技達人