這篇會記錄二大重點:
1要怎麼尋找某個元素名稱和CSS
2改完之後如何貯存

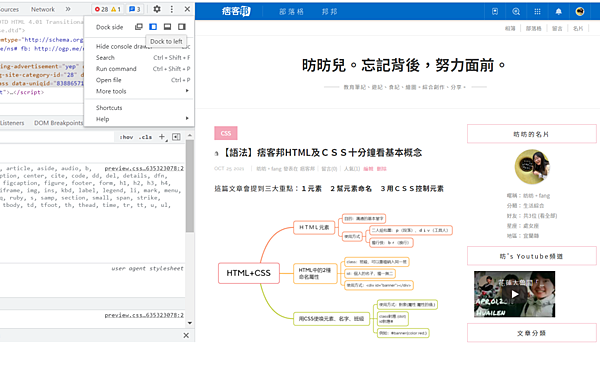
打開網頁後按F12叫出網頁開發者助手。你的開發工具視窗可能跟我不一樣,按上面的齒輪,可以選擇你喜歡的位置。
- 兩種尋找元素的方式:
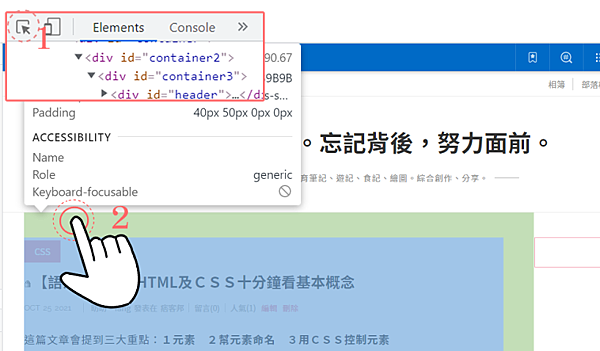
第一種,按方框左上紐,點選你想檢查的區域。

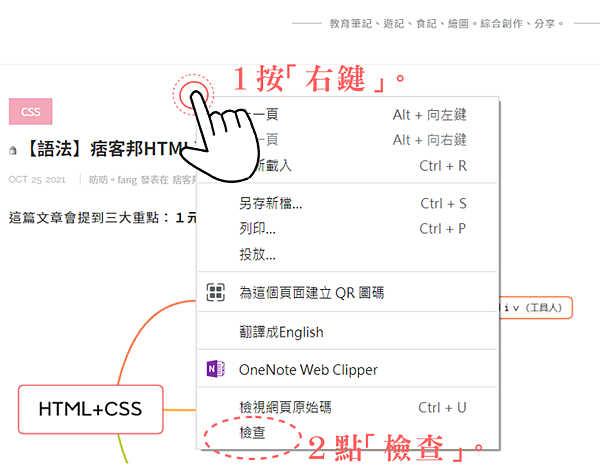
第二種,先按右鍵在選單裡面點擊檢查。

- 改完之後如何貯存,及知道自己改了哪些CSS:
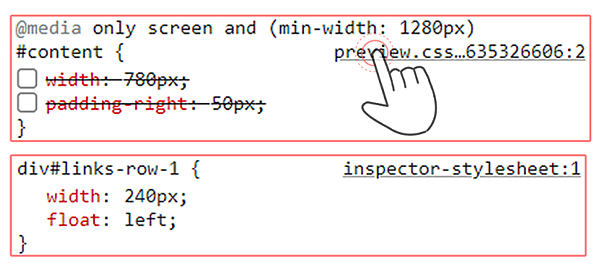
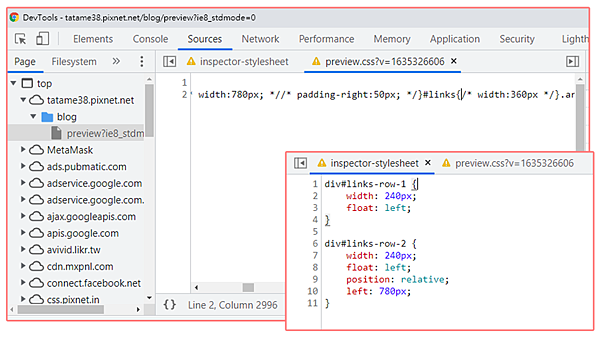
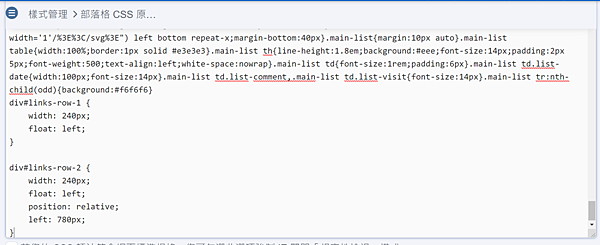
在CSS表中你可以找到它的樣式表來源,點進去複製全部就可以了。要注意如果在改版型時你按了+號自己新增選取器,那麼就會有新的表單。如下圖你可以看到兩份表單是不一樣的,上面是原先的,下面是我新增的。

打開之後分別是這樣,兩個要分開貼上語法區,這樣就好了。


如果想更進一步了解CSS元素的意思,可以參考:
文章標籤
全站熱搜






 留言列表
留言列表


 3C科技達人
3C科技達人